
ワードプレス:プラグインでアフィンガー着せ替え(簡単に装飾)
ワードプレステーマ(アフィンガー6)を買ったけれど、
ブログを作るのが初めて、デザインの仕方が分からない、面倒くさい!
と思ったことはないでしょうか?
実はアフィンガ-ではすでに完成されたデザインテンプレートがあります。
このデザインを使ってそのままブログを運営すことだって出来きます。
着せ替え手順
- デザイン済みテーマのファイルをダウンロード
- プラグインの準備
- ファイルをインストール
これで完了。簡単です
デザイン済みテーマのファイルをダウンロード
はじめにWordPressテーマ・プラグイン販売サイトSTINGER STOREからデザイン済みテーマのデータをダウンロードします。
デザイン配布ページで好きなきせかえテーマを選びます。
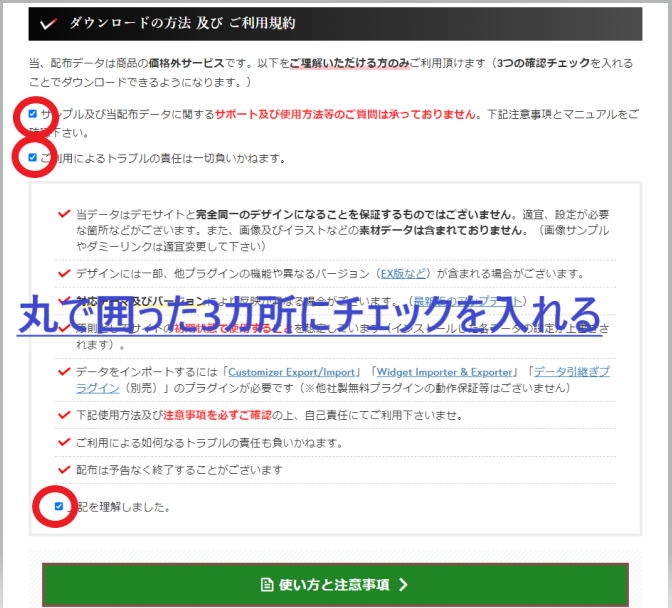
サイトへ行って、まずは3カ所にチェック入れます。

チェックを入れると、ダウンロードが可能になります。
AFFINGER6で可能なデザイン
バージョンによっては対応していない場合があります。確認お願いします。
- SIMPLE START
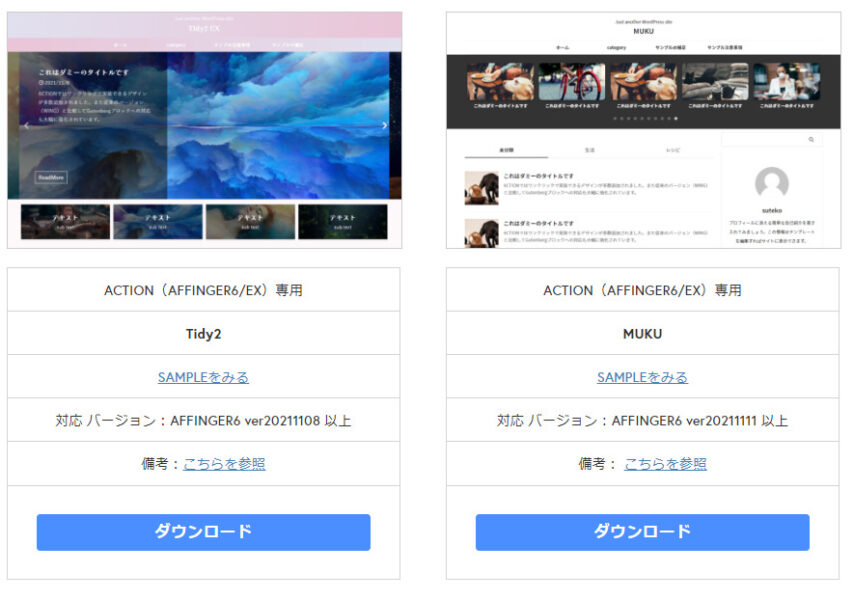
- Tidy2
- MUKU
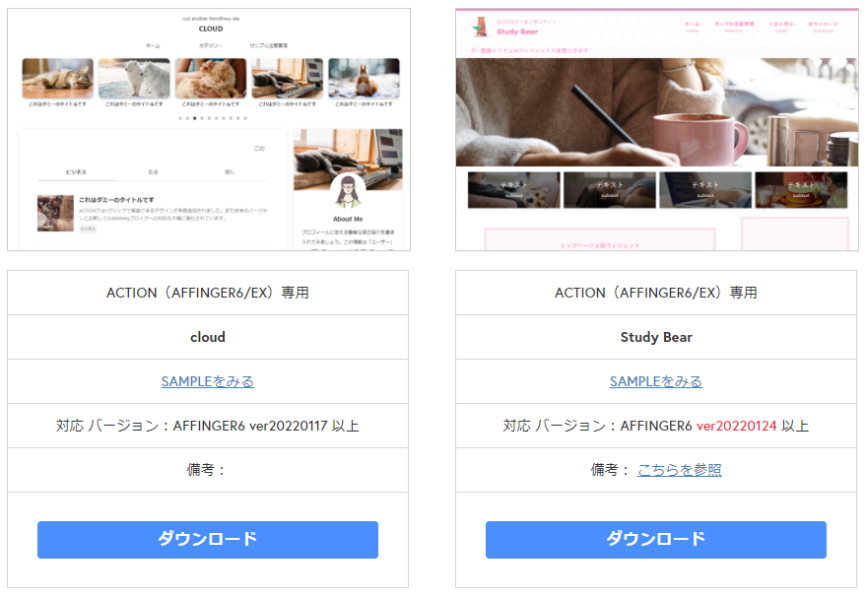
- cloud
- Study Bear
- WIDE / EX


下のボタンから、サンプルサイトを確認出来ます。
デザインが決まれば、ダウンローします。

このサイトでも利用している、Study Bearで説明していきます。
ダウンロードしたファイルを確認します。
こんな感じになっていると思います。

使うのは、上の2つ WIEファイルとDATファイル
次は、プラグインについてです。
プラグインをインストール
使用するプラグイン(無料) 2つ利用します
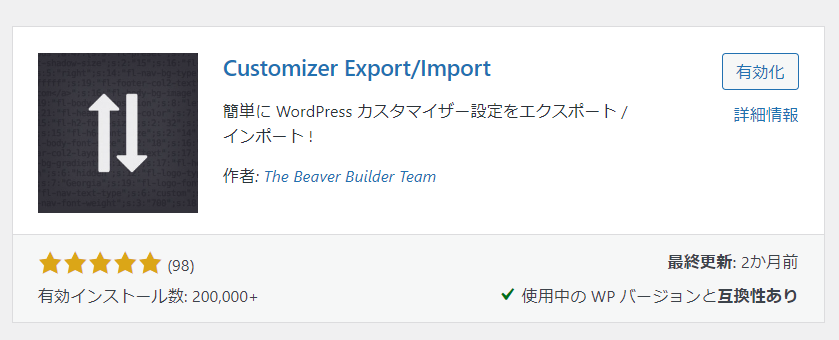
- カスタマイザ-: Customizer Export/Import
- ウィジェット: Widget Importer & Exporter
カスタマイザ-をインストールし有効化します。

ウィジェットをインストールして有効化

ファイルダウンロードとプラグインがインストールできたら、
ファイルをワードプレスにインストールして終わりです。
WIEファイルをWidget Importer & Exporterを使って、インストール

ダウンロードしたファイルのWIEファイルを選択
メモ帳が表示されるので、コピーします。

Ctrl+Aで全選択
Ctrl+Cでコピー
出来ます。

コピーできたら、ワードプレスへ行って
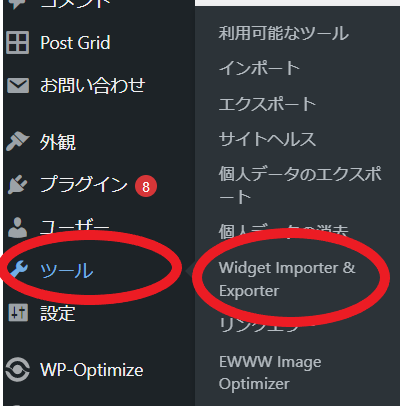
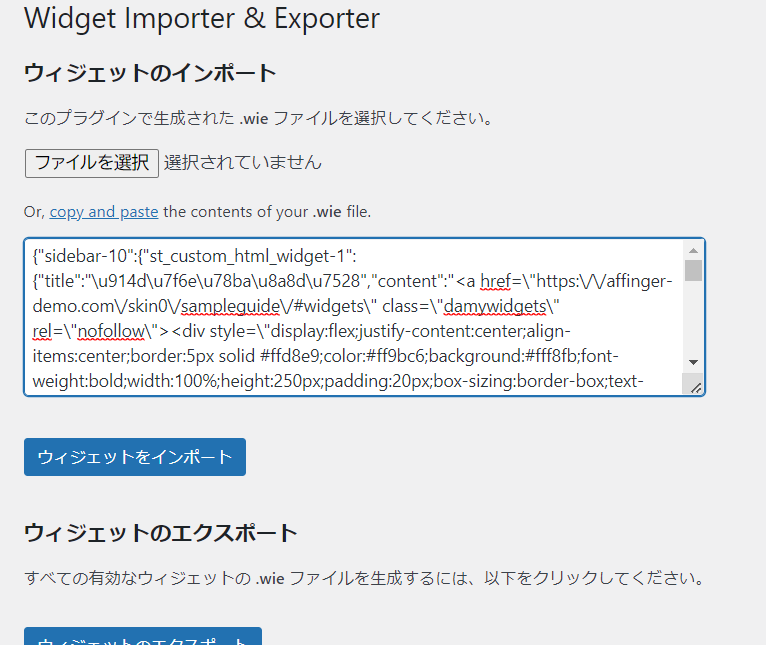
ワードプレスのツールのWidget Importer & Exporterをクリック

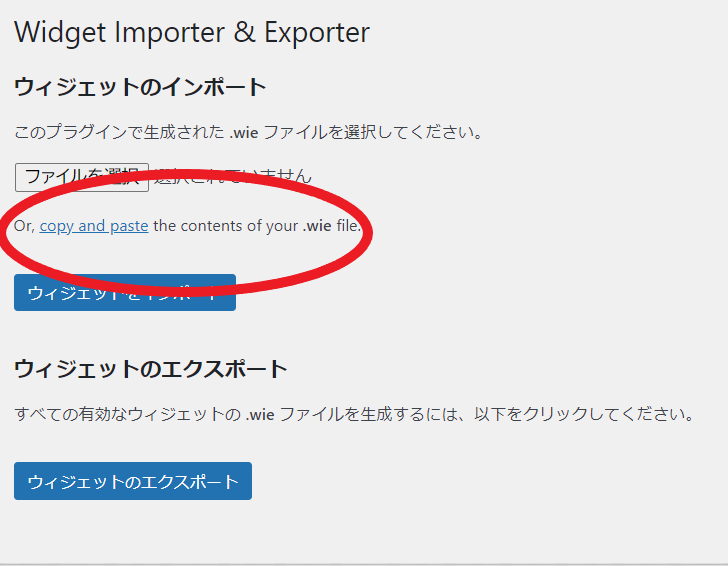
copy and pasteをクリック

先ほどコピーしたWIEファイルを貼り付けて、”ウィジェットをインポート”を押す
貼り付けは、Ctrl+Vで出来ます。
完了すると、デザインが変わります。


DATファイルをインポート

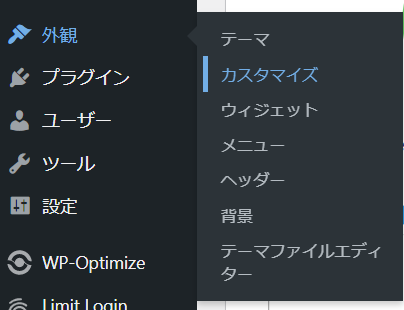
ワードプレスの外観のカスタマズを選択

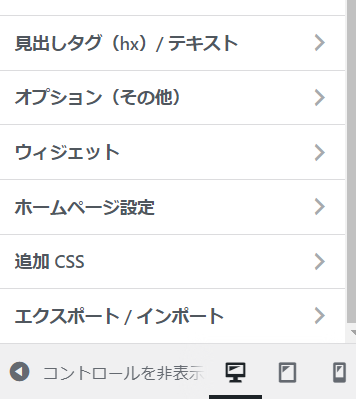
画面が変わり、左のメニューを下までスクロールすると一番下にエクスポート/インポート
コレを押す


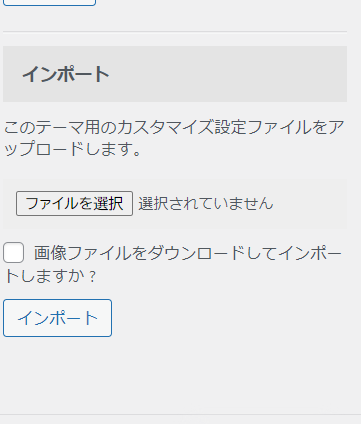
ファイル選択でDATファイル選択し、インポートを押す。
先ほどの画面から、さらにデザインが変わり完了です。
